UX
🚨 Please contact me directly for the most-recent UX samples. 🚨


Product glossary
Situation: I saw NCSA product and feature names being used in an inconsistent manner across marketing, product, and customer service collateral. Employees also often did not have a strong grasp of every product and feature that we offered.
Task: Outline a case for why NCSA should standardize the casing and naming of its various products and features.
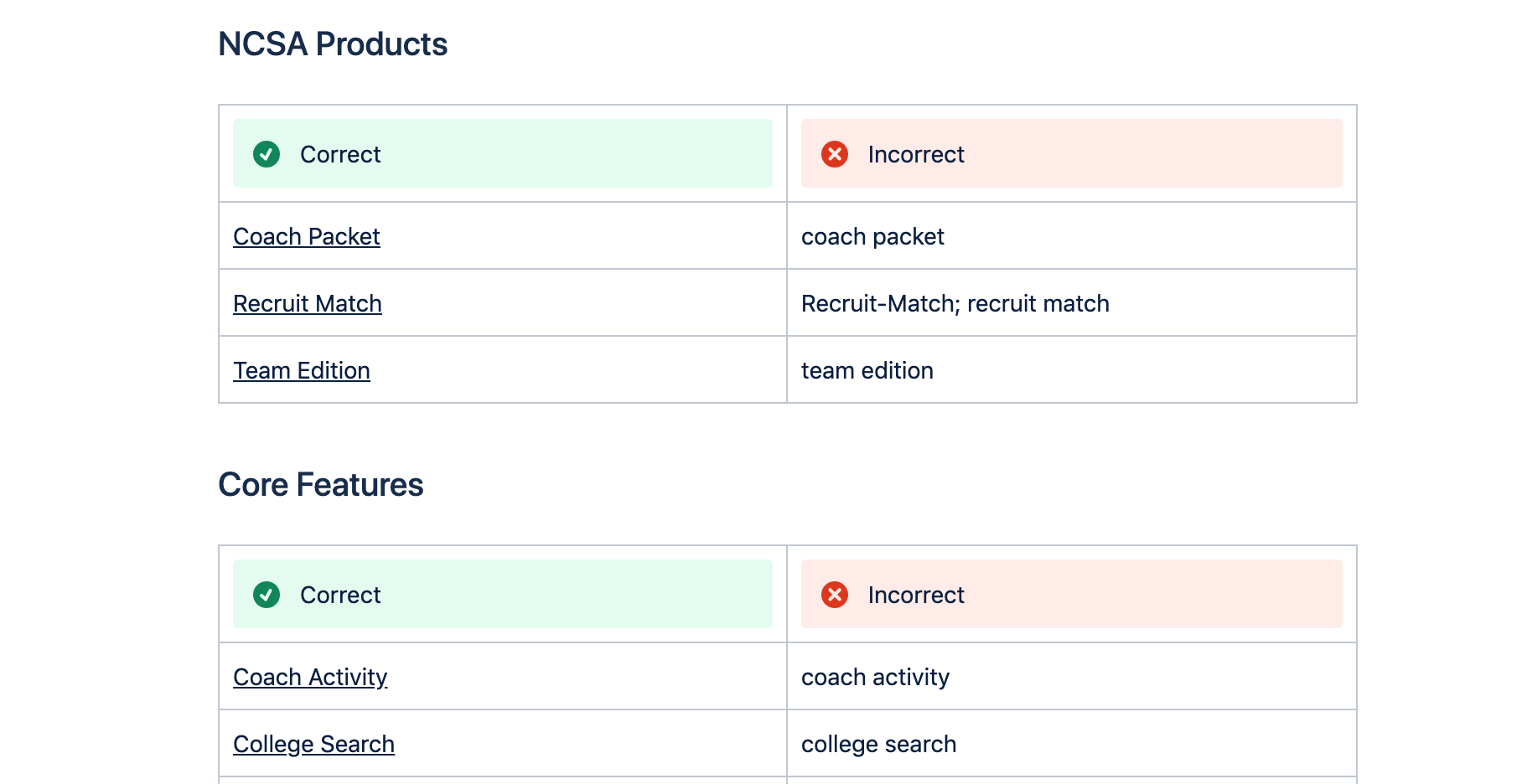
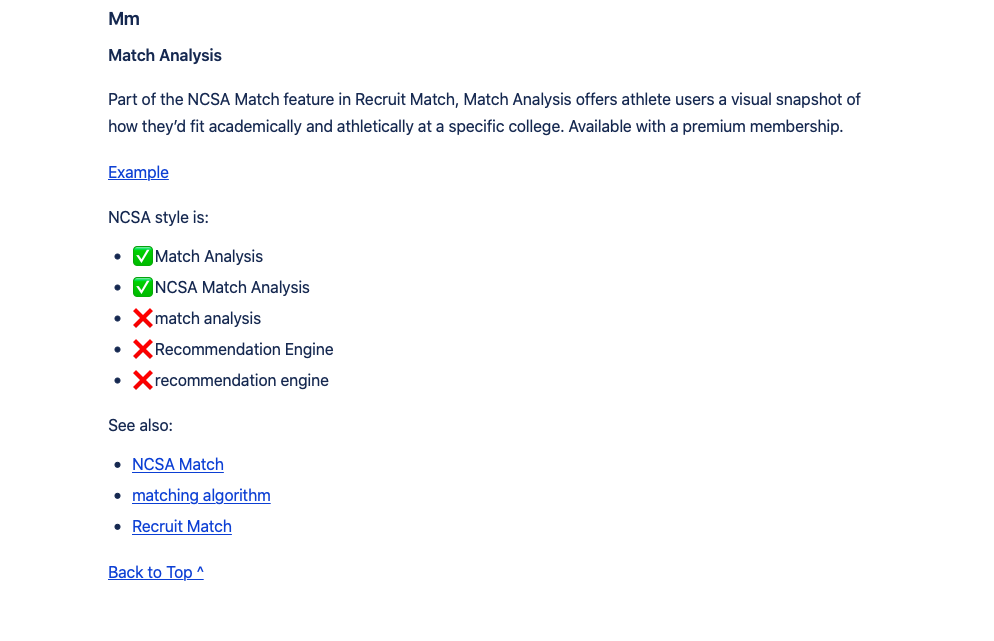
Activity: I performed a content audit and wrote the product glossary.
Result: The glossary was adopted to standardize language across our product, marketing, and customer service departments. You can read more about the process here.








NCSA onboarding
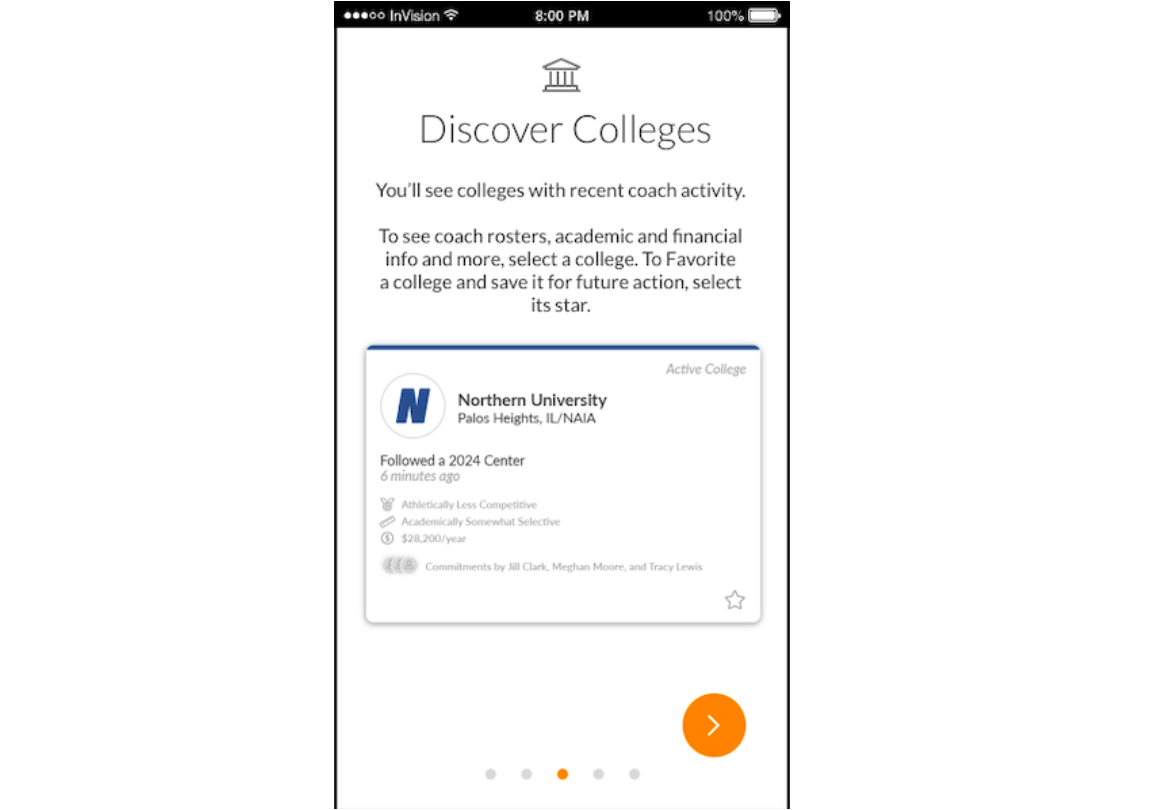
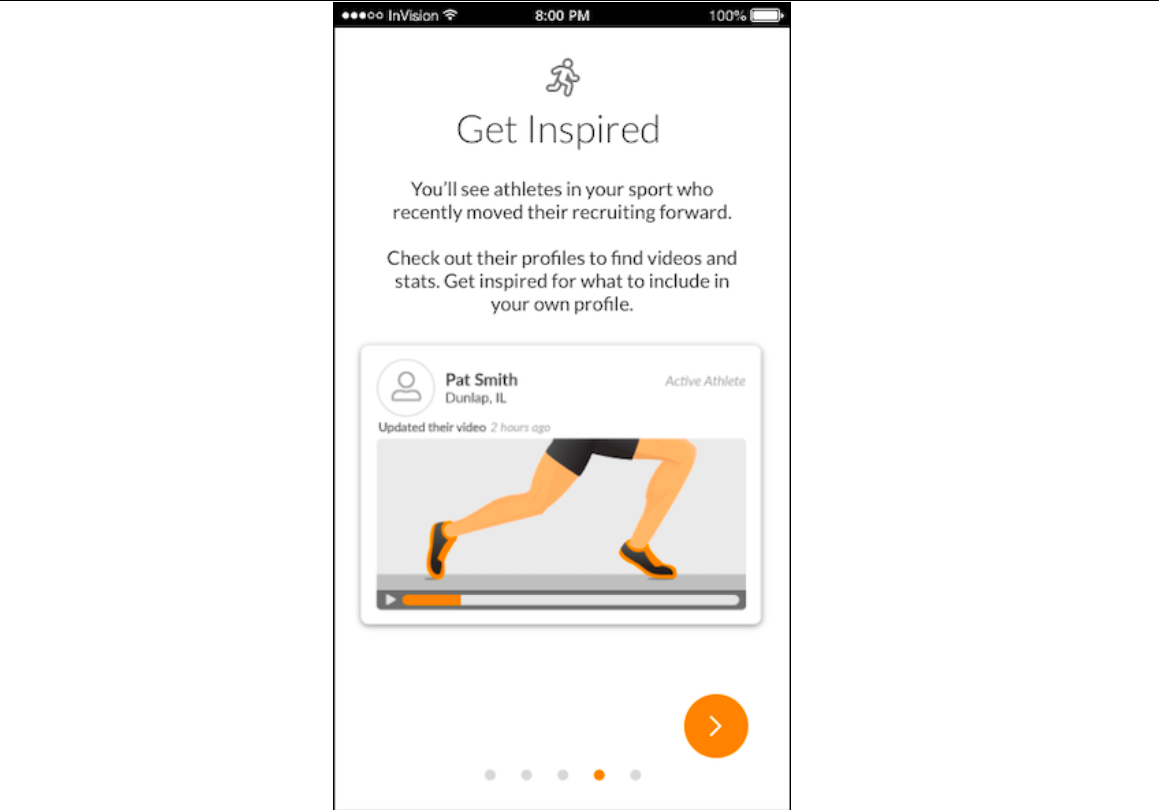
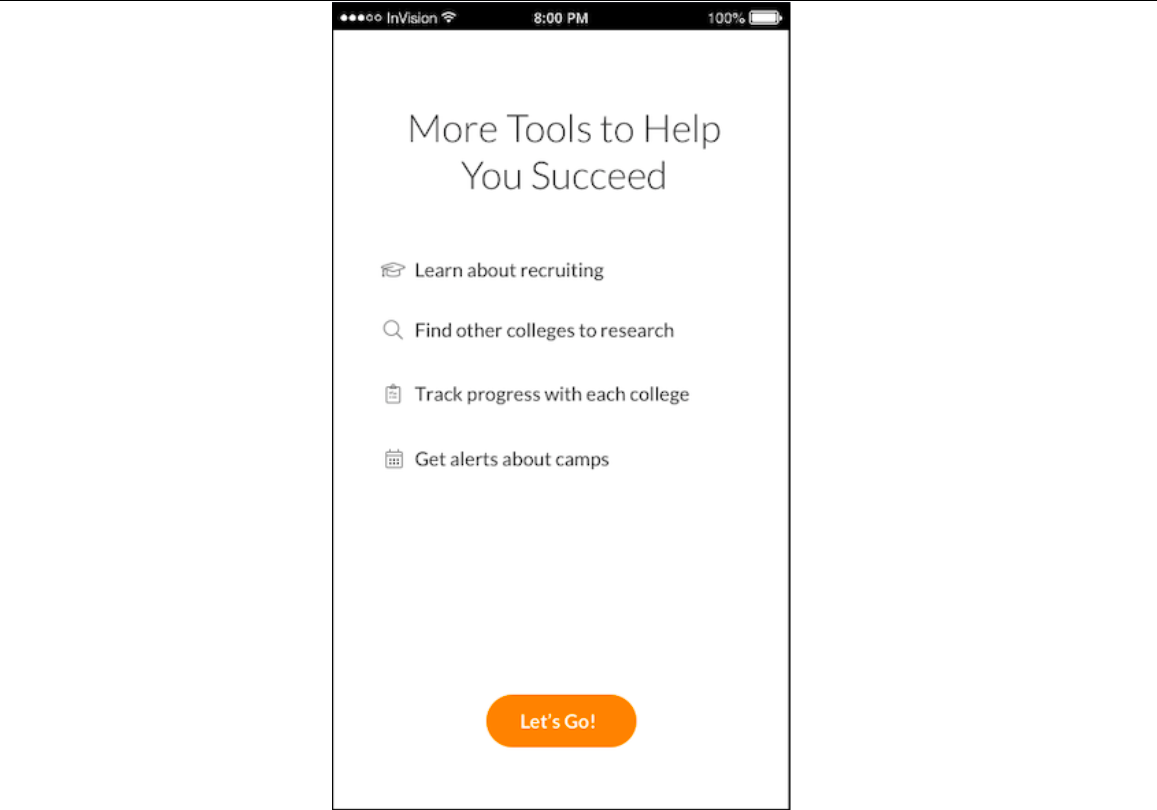
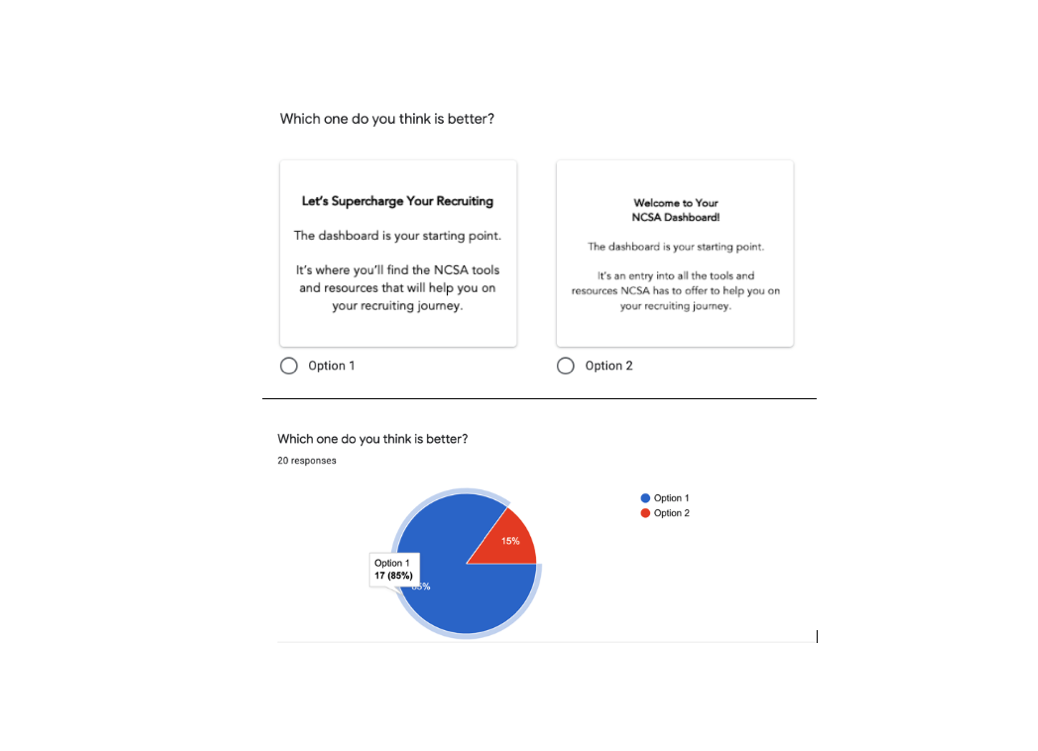
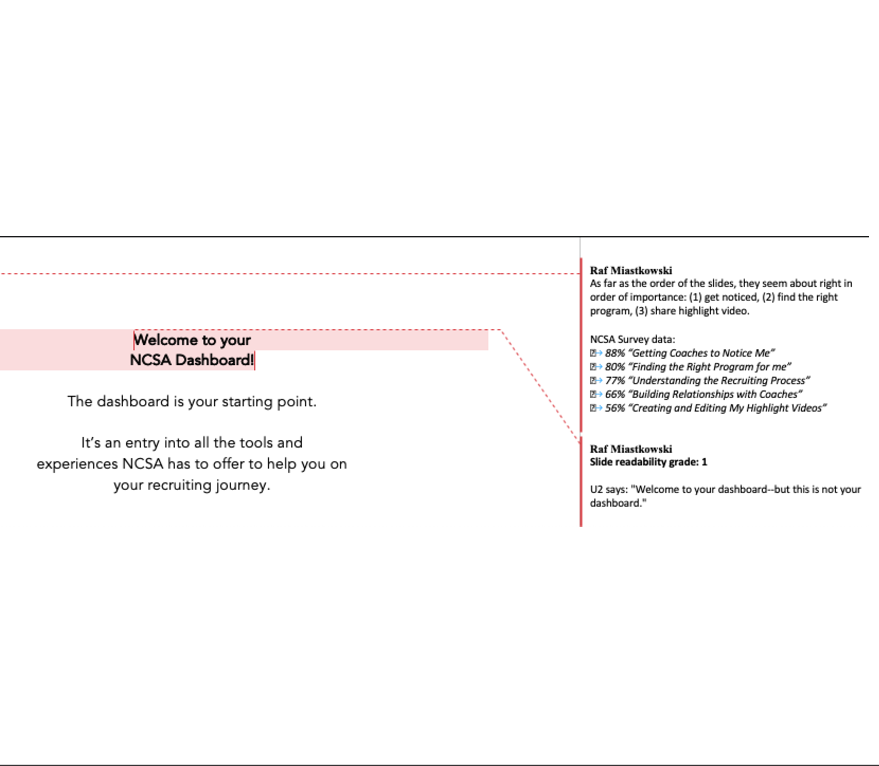
Situation: NCSA needed to highlight product features, educate users, and increase engagement after the rollout of the new dashboard in our Recruit Match product.
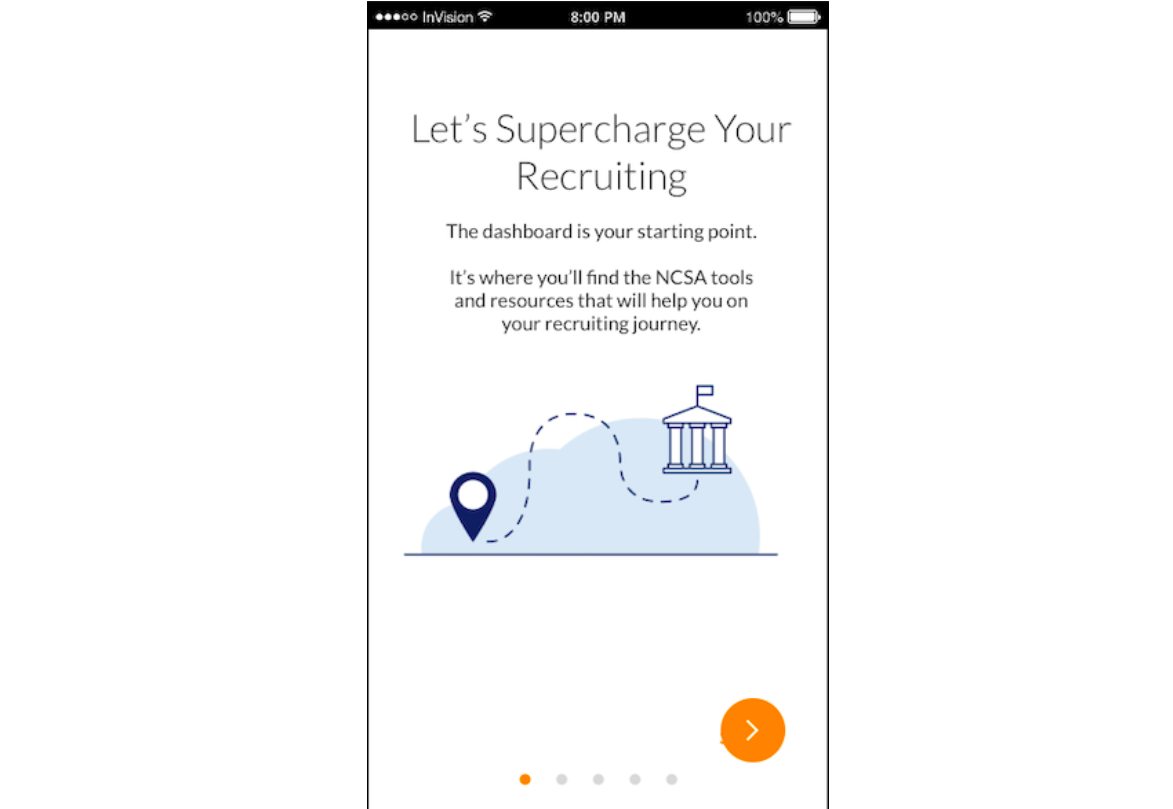
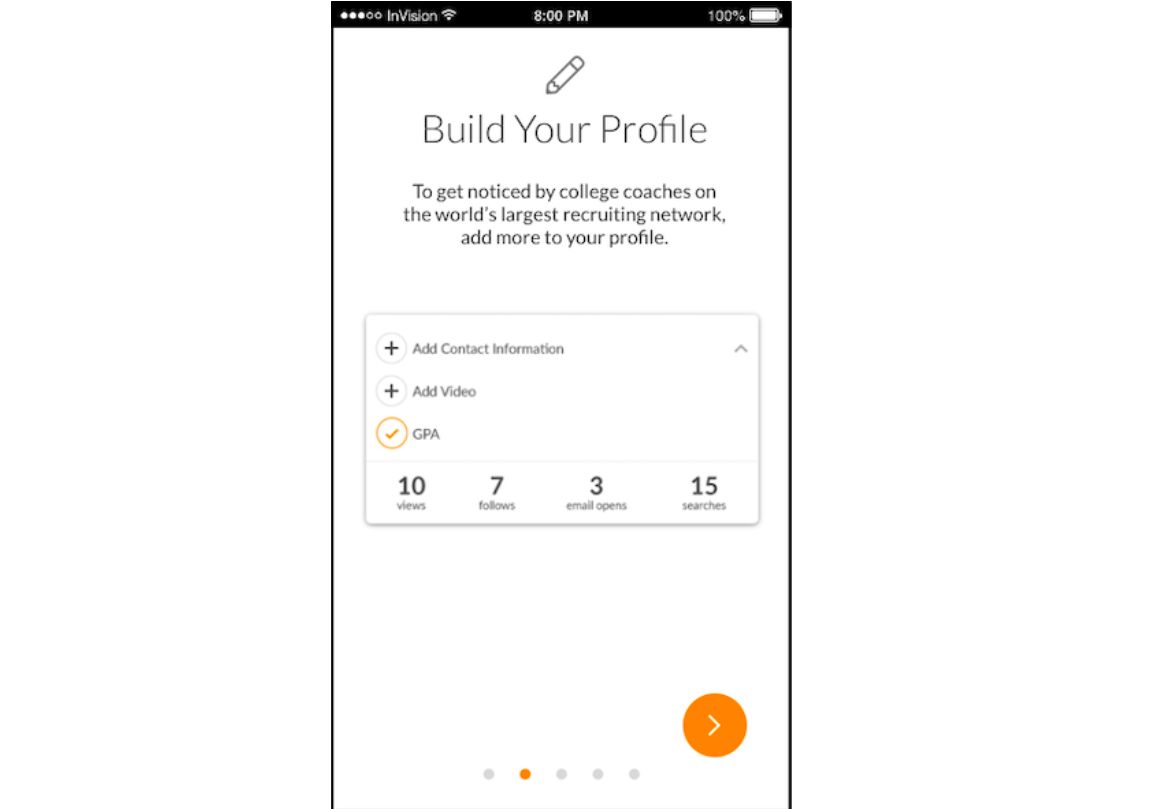
Task: I was tasked with writing the onboarding flow for both mobile and desktop.
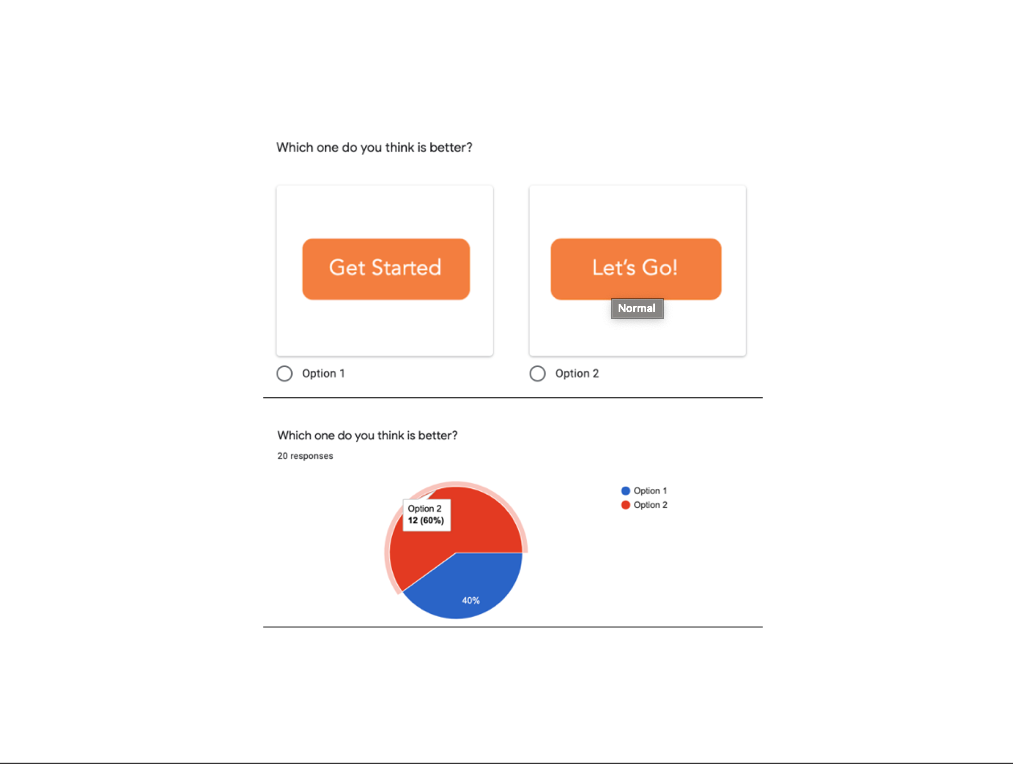
Activity: Using feedback from product stakeholders, user interviews, preference testing, and outlined copy goals, I presented a researched version of the onboarding flow.
Result: Significant lift across several metrics, including searches (+10.5%), favorites (+5%), and college page views (+13.7%). You can read more about the process here.


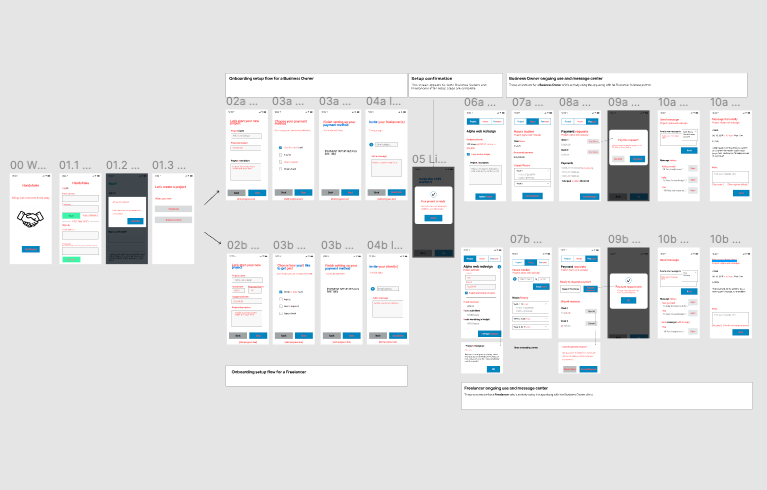
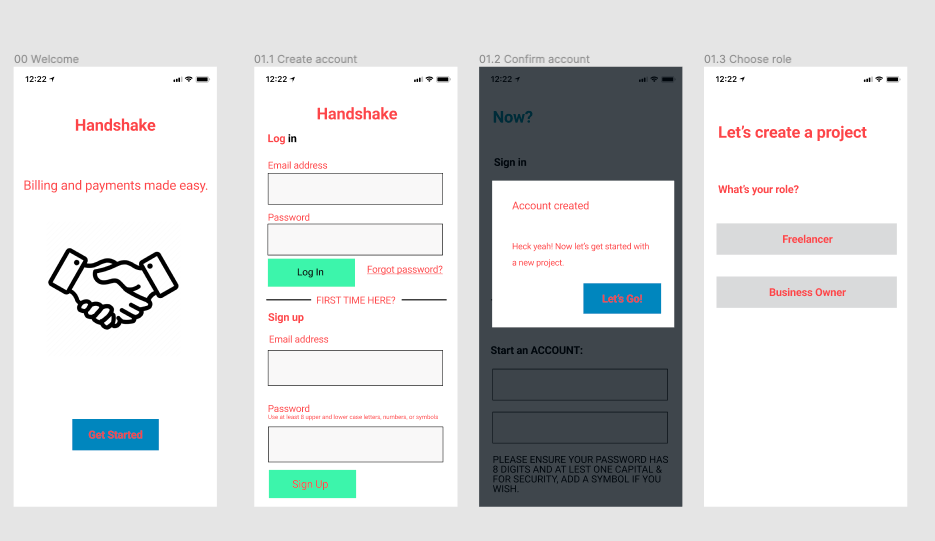
Handshake app flows in Figma
Get an in-depth look at my mockup edits for Handshake, a payments app for freelancers and business owners. This project was completed as part of my UX Writing Certification from the UX Content Collective.









Continuing education
Chatbot Writing & Design from UX Content Collective
UX Writing Certification from UX Content Collective
UI/UX Design Specialization from CalArts on Coursera
UX Research at Scale: Surveys, Analytics, Online Testing from University of Michigan on Coursera
Introduction to User Experience Principles and Processes from University of Michigan on Coursera
Understanding User Needs from University of Michigan on Coursera
Visual Elements of User Interface Design from CalArts on Coursera
UX Design Fundamentals from CalArts on Coursera
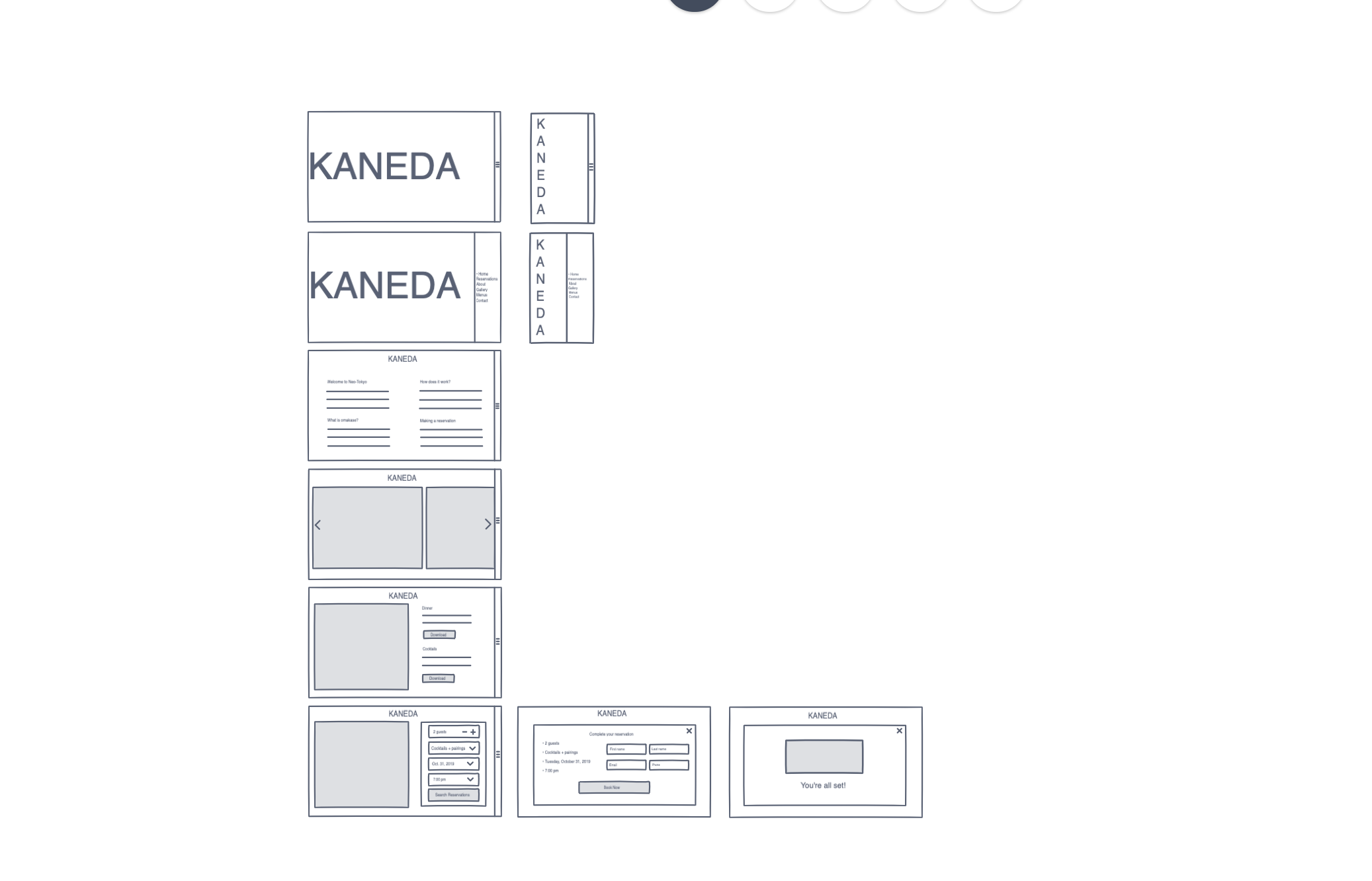
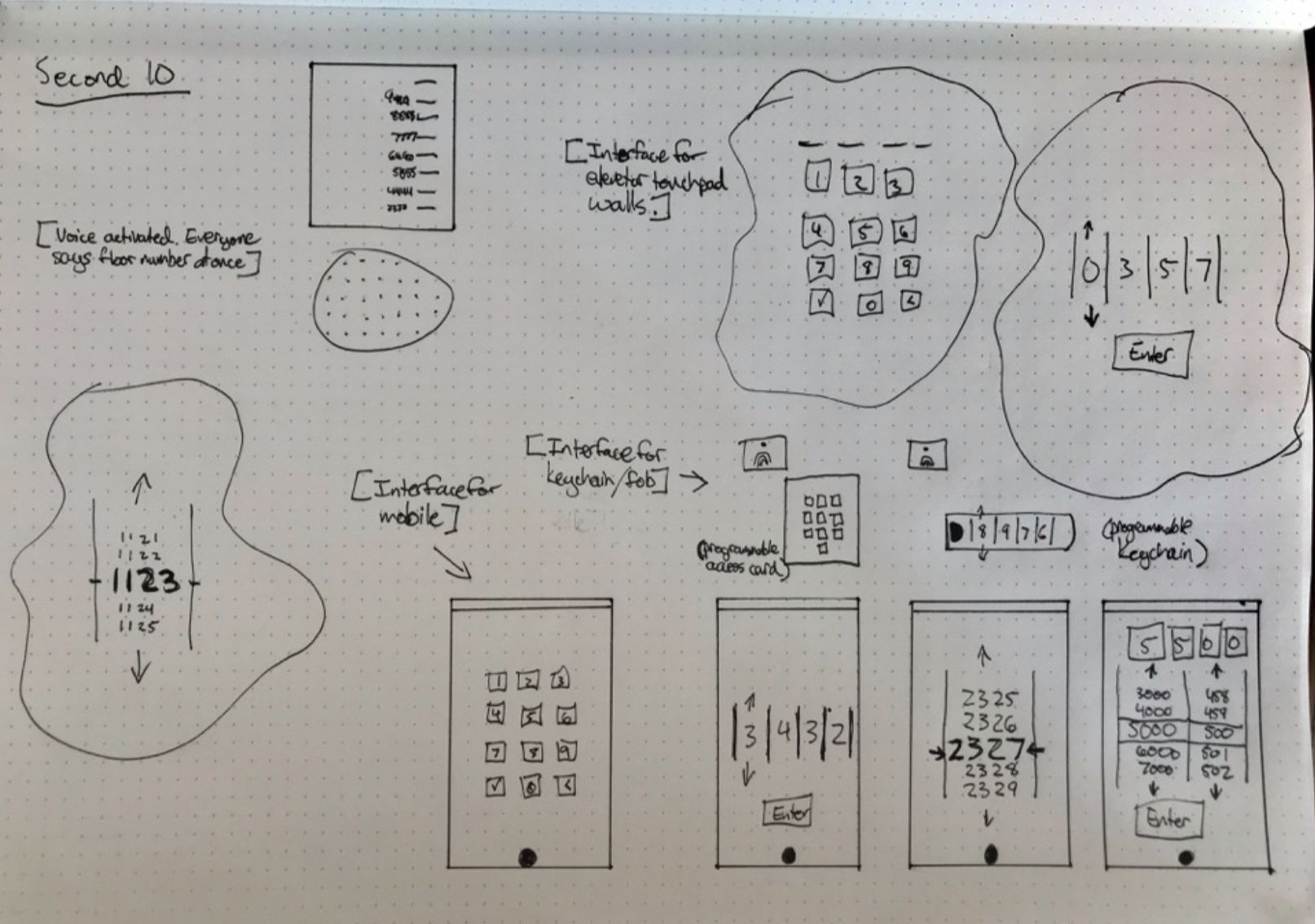
Web Design: Wireframes to Prototypes from CalArts on Coursera
Web Design: Strategy and Information Architecture from CalArts on Coursera
UX Crash Course from The Hipper Element


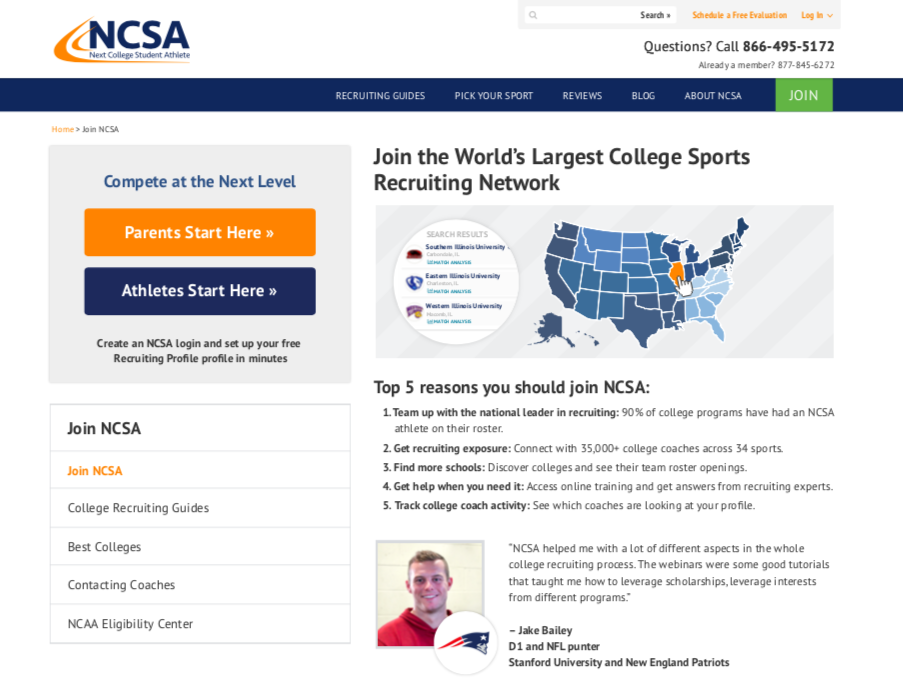
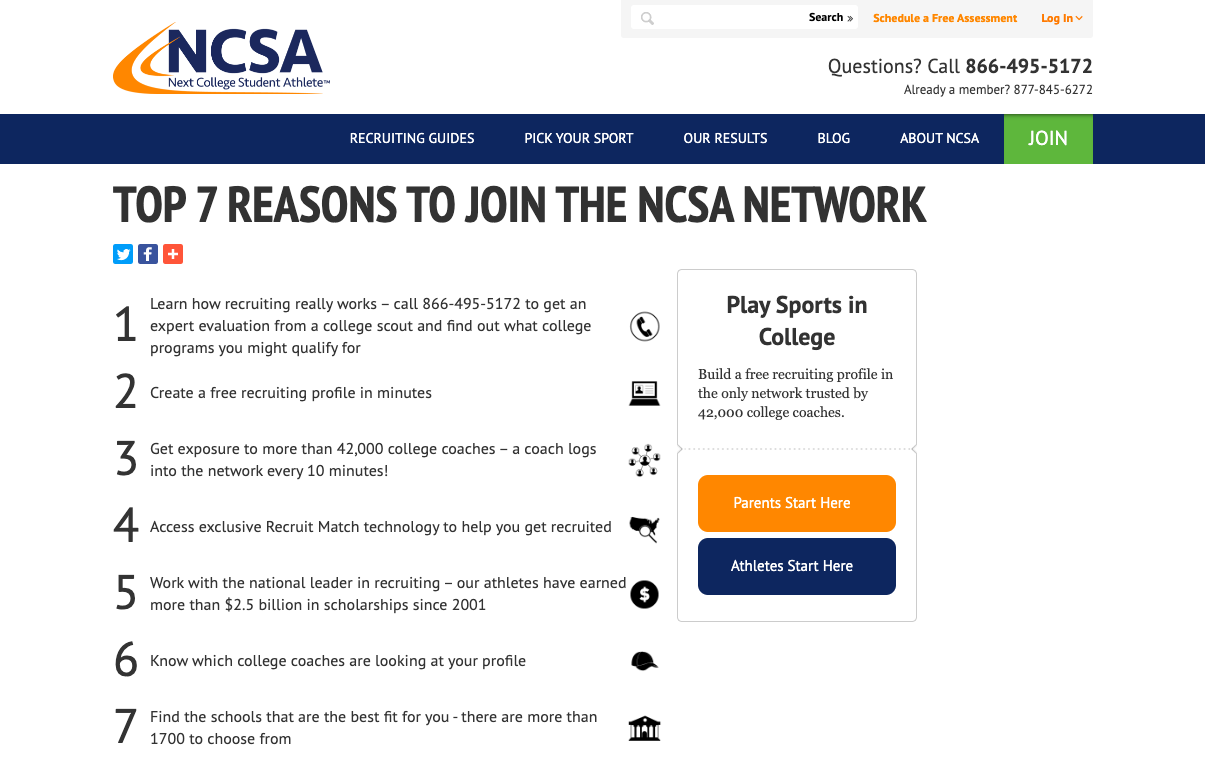
Join NCSA page
Situation: This page was outdated, but it was still receiving significant traffic.
Task: Update this page while aiming to increase web traffic and time on page.
Activity: I relied on qualitative testing (Cloze and highlighter testing) and Survicate feedback obtained with the help of an SEO strategist. I also worked with a designer to improve the layout and place registration buttons along the axis of interaction.
Result: A significant year-to-year boost in traffic (+60%), time on page (+33%), and other metrics. You can see more of the process here.
Launch and update emails
Helping notify users of new product offerings, I've written both product update and launch emails to boost engagement. I focused on simple and engaging copy that helps users understand product features and how they provide value.




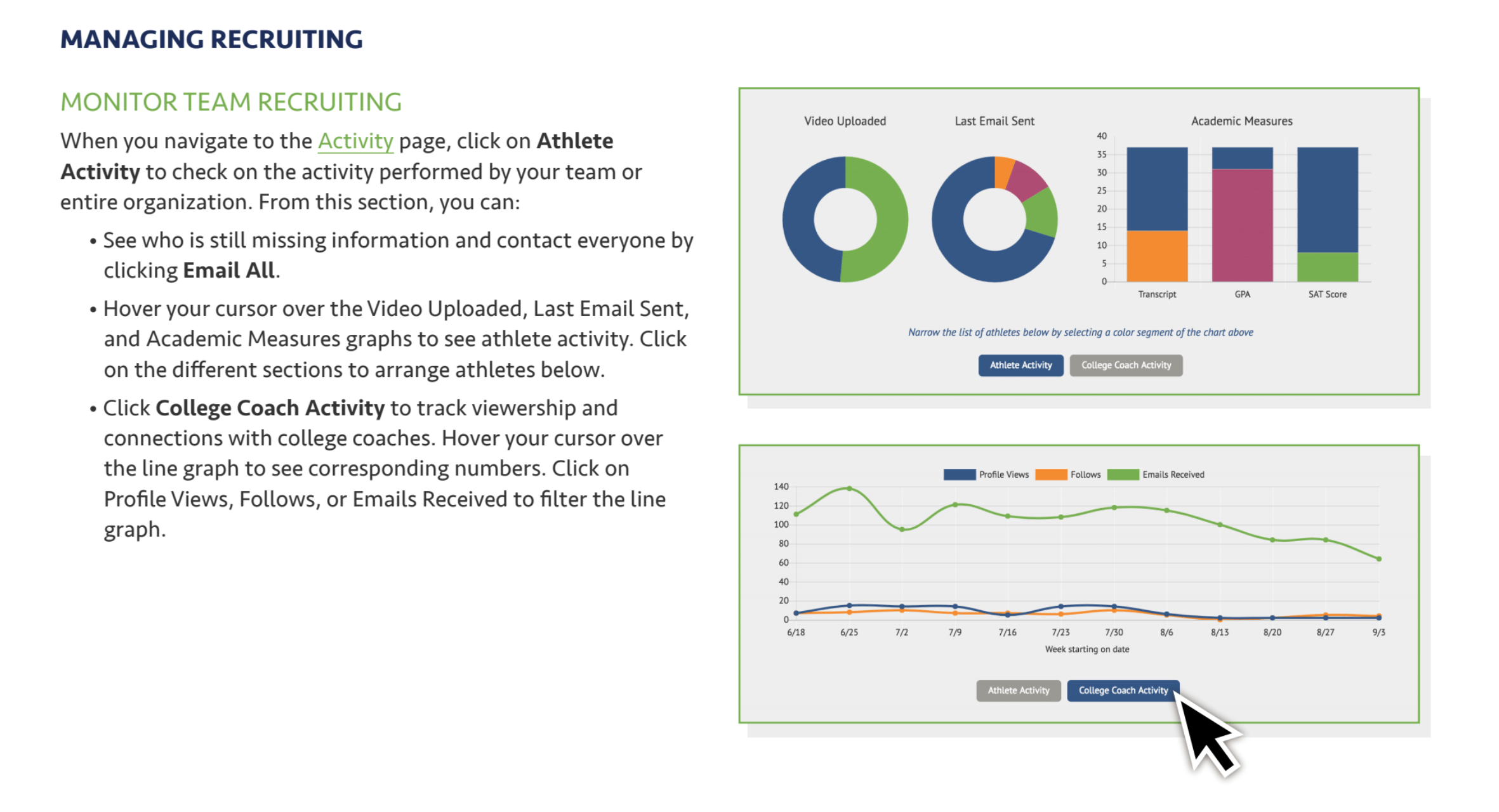
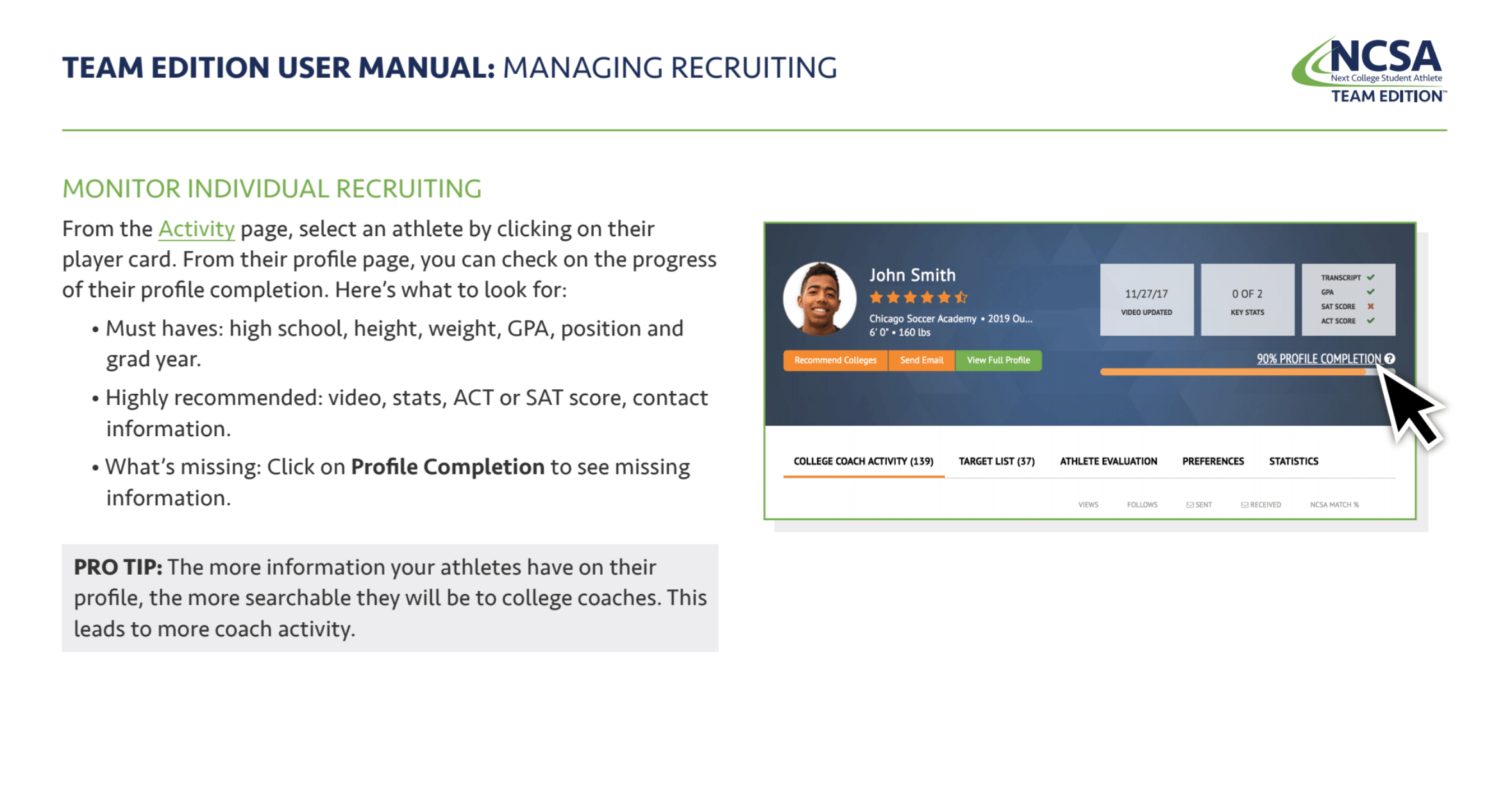
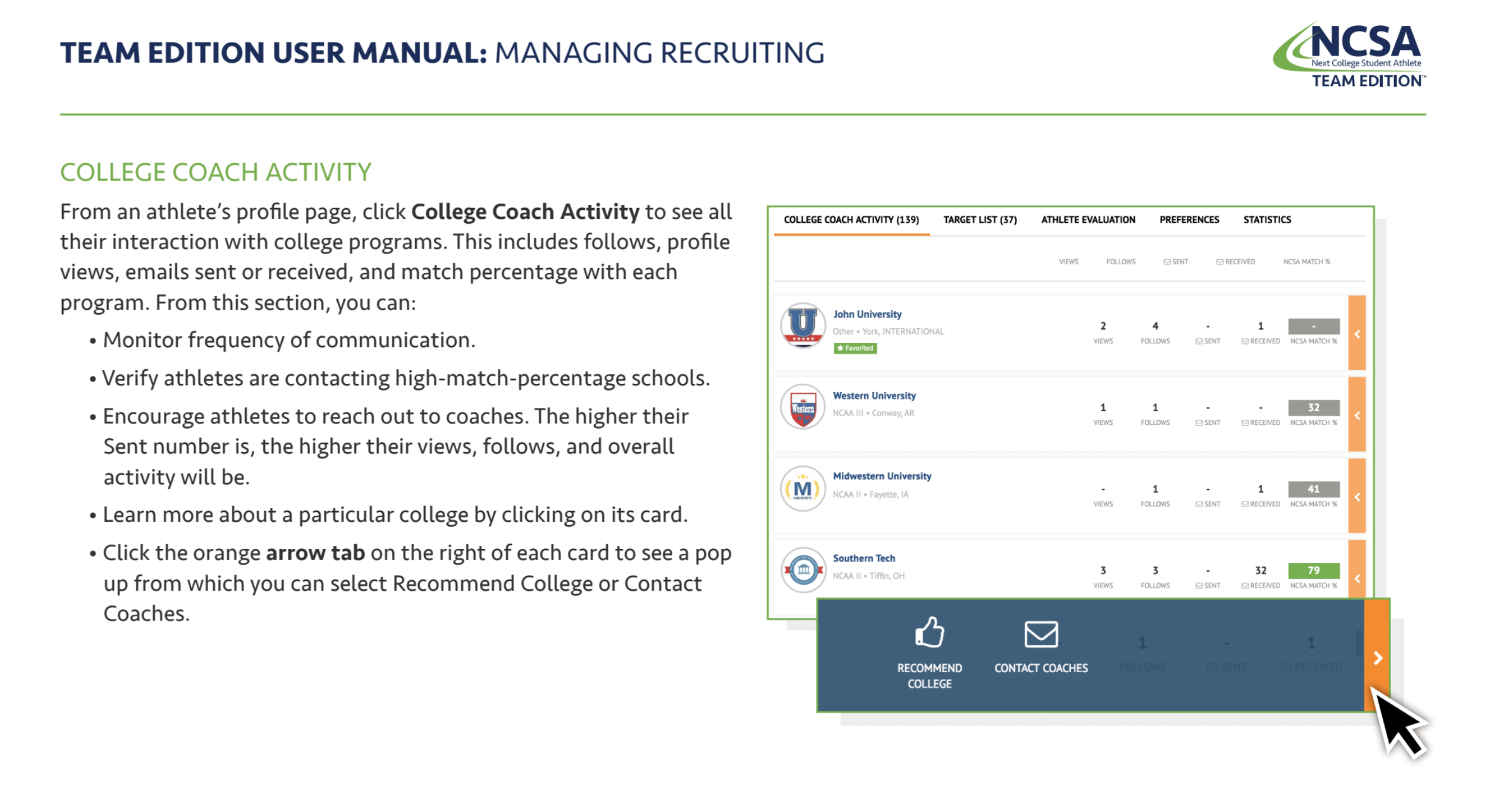
Team Edition user manual
For this project, I was tasked with writing the Team Edition user manual and collaborating with the graphic designer to create a digestible guide. After receiving feedback from stakeholders on key pain points, I focused on outlining important steps and functions in a clear and concise manner.


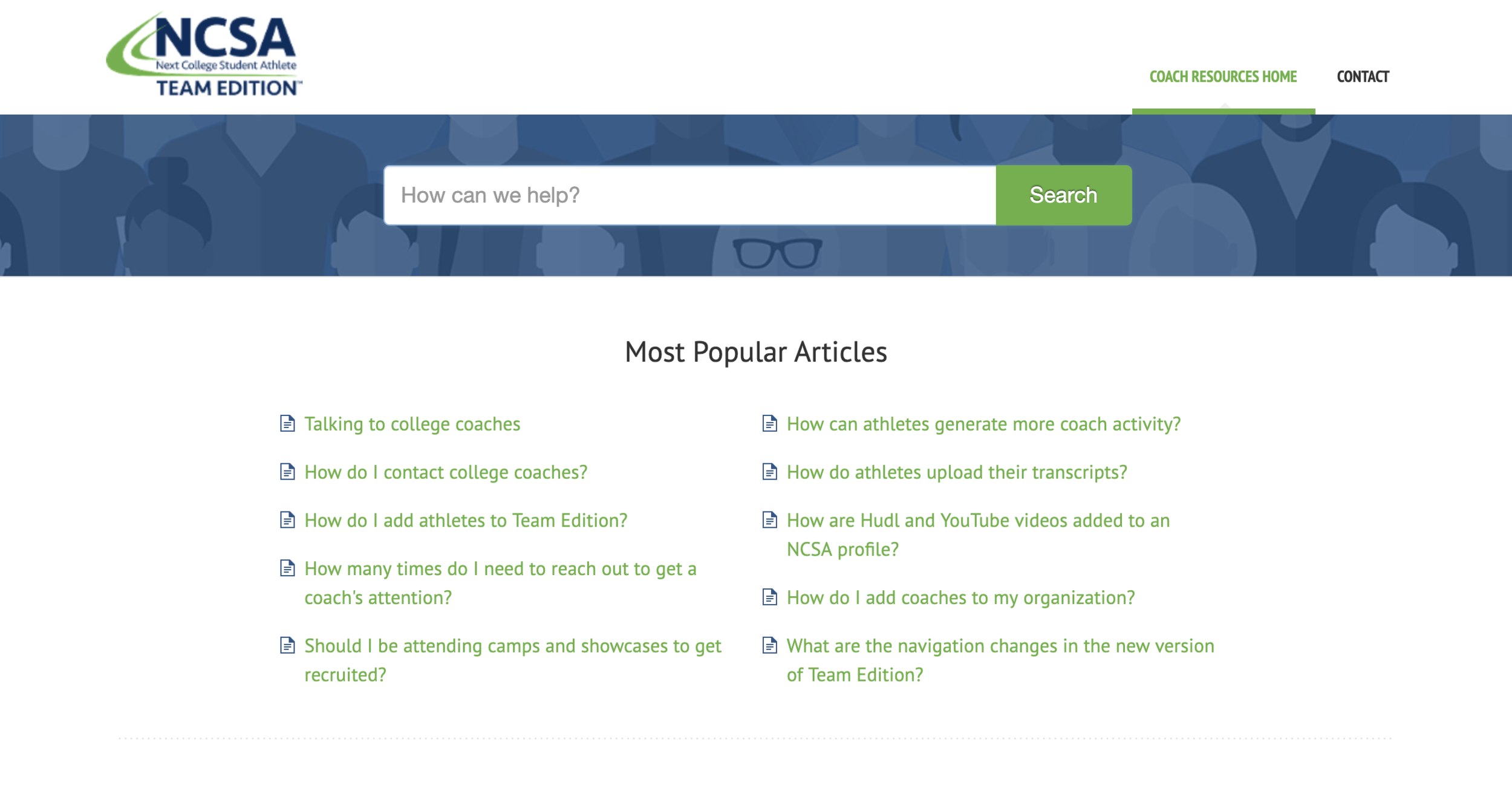
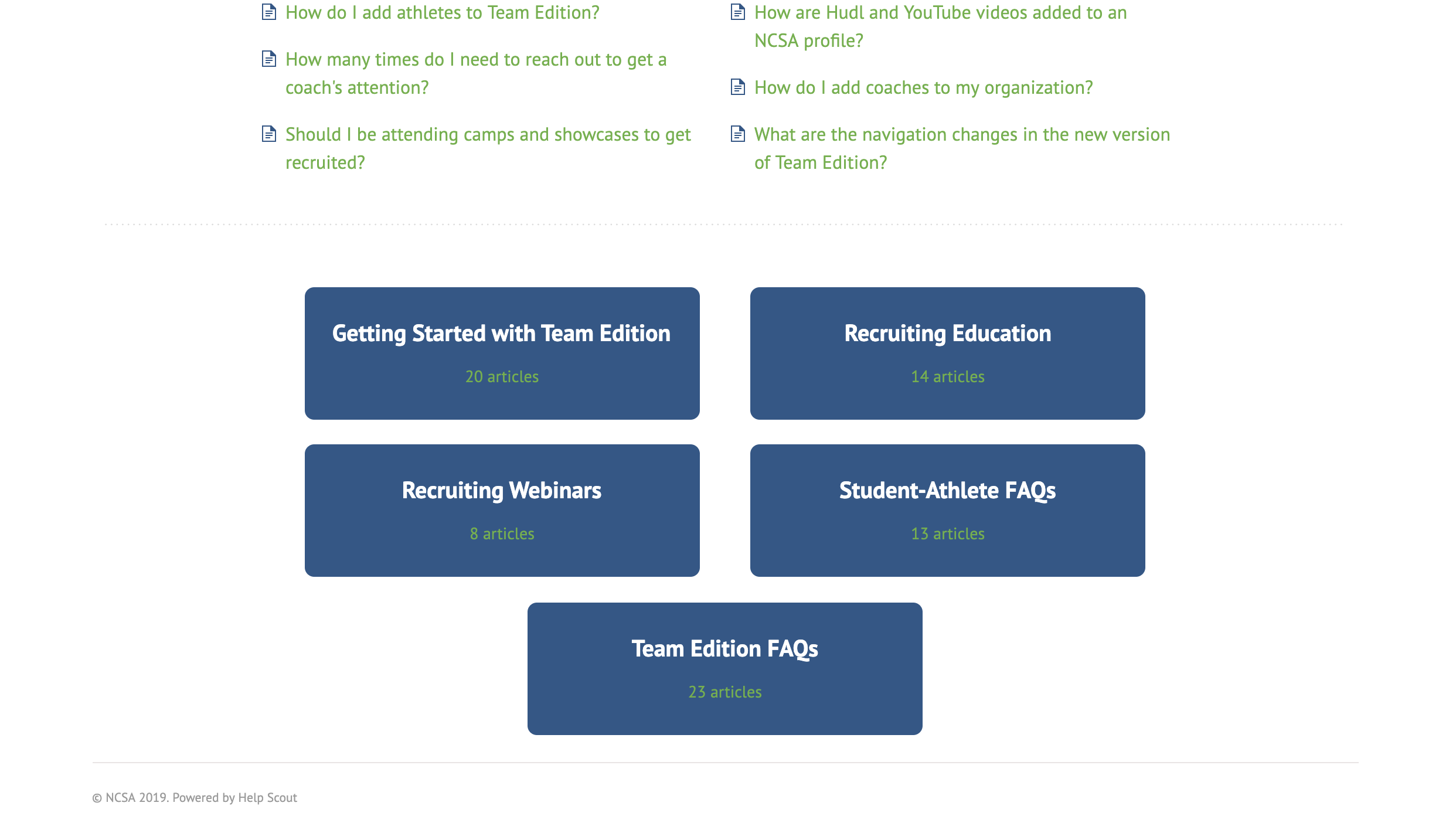
Team Edition knowledge base
To facilitate a quality user experience for Team Edition, I was tasked with writing the product’s knowledge base on Help Scout.




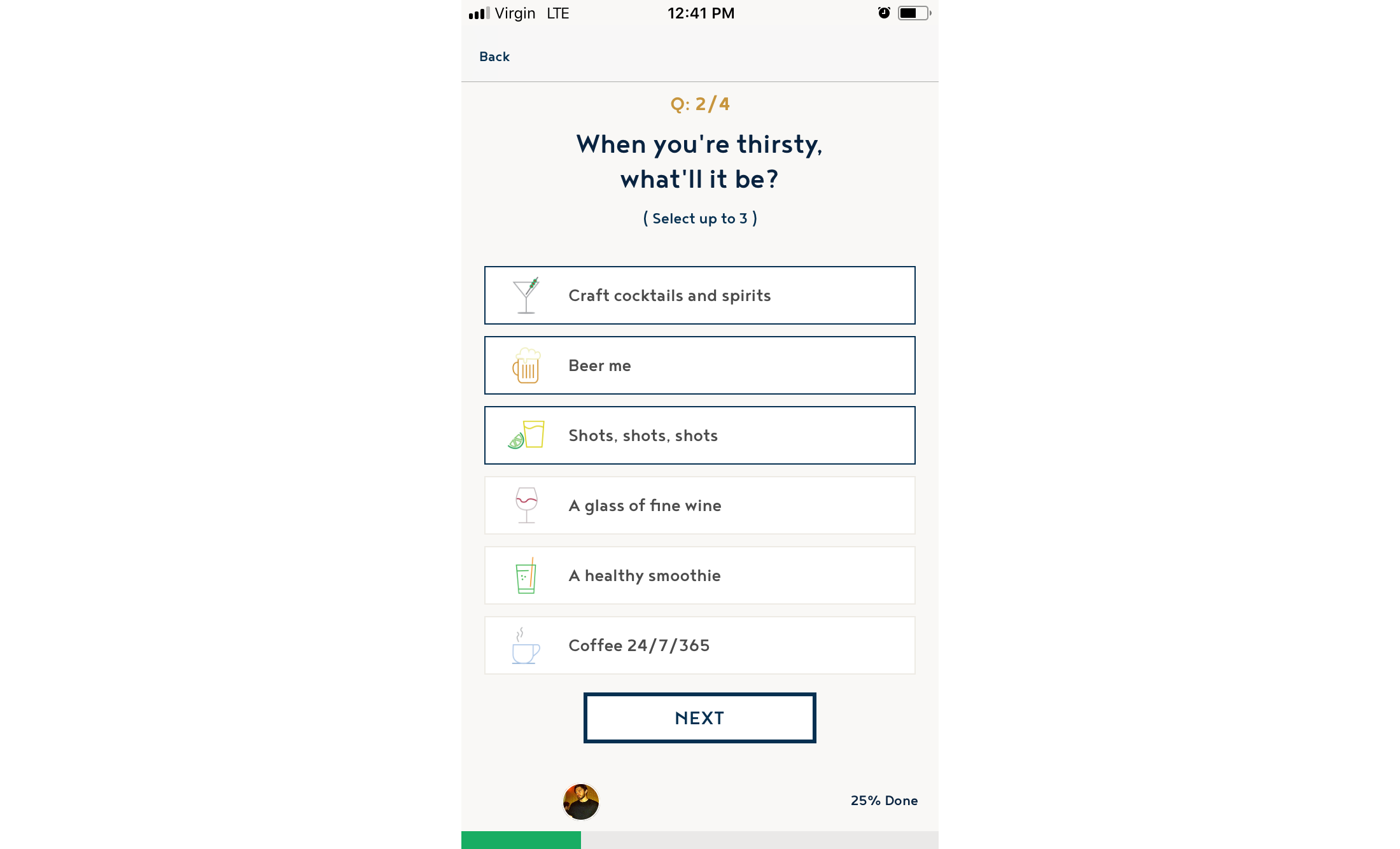
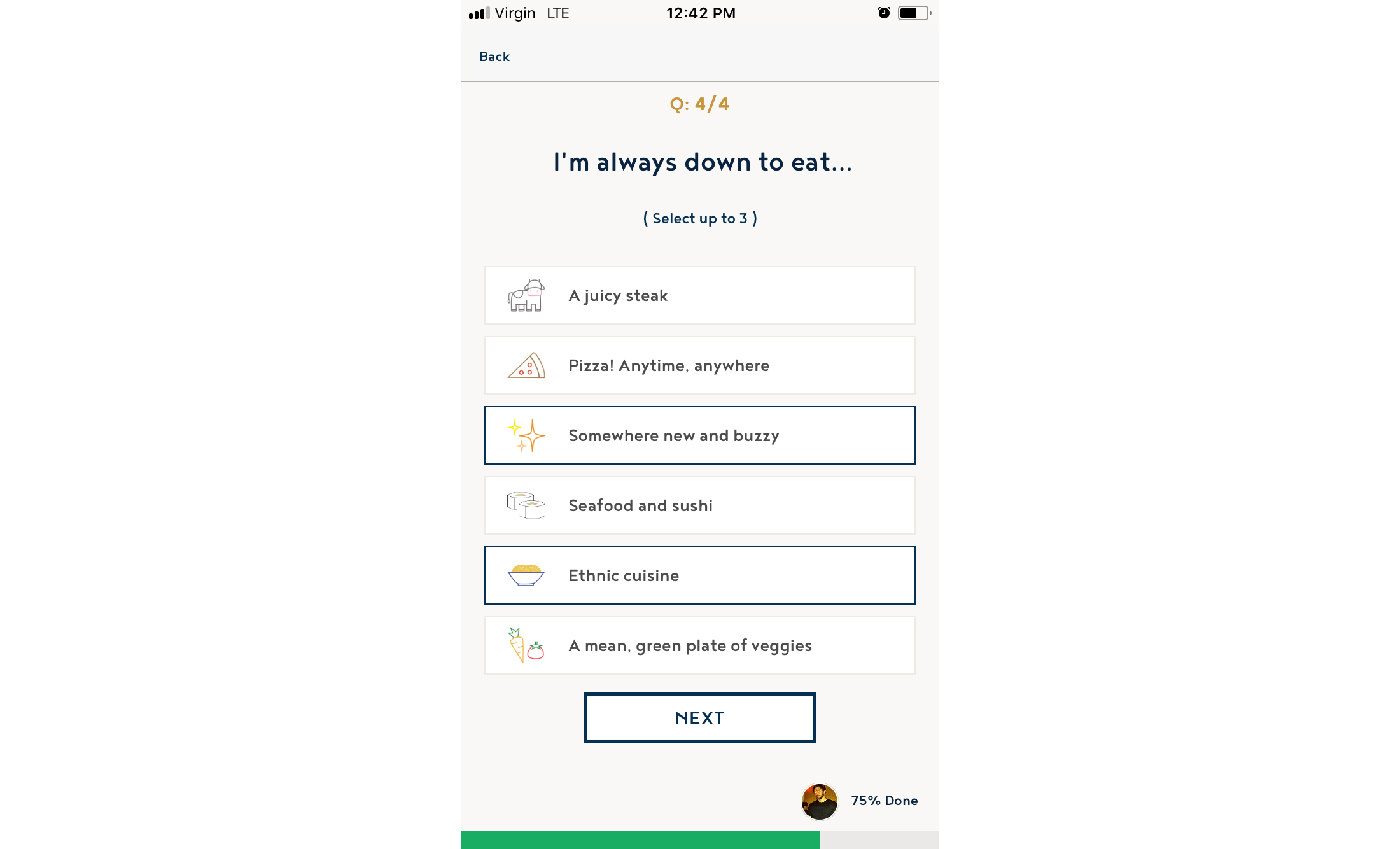
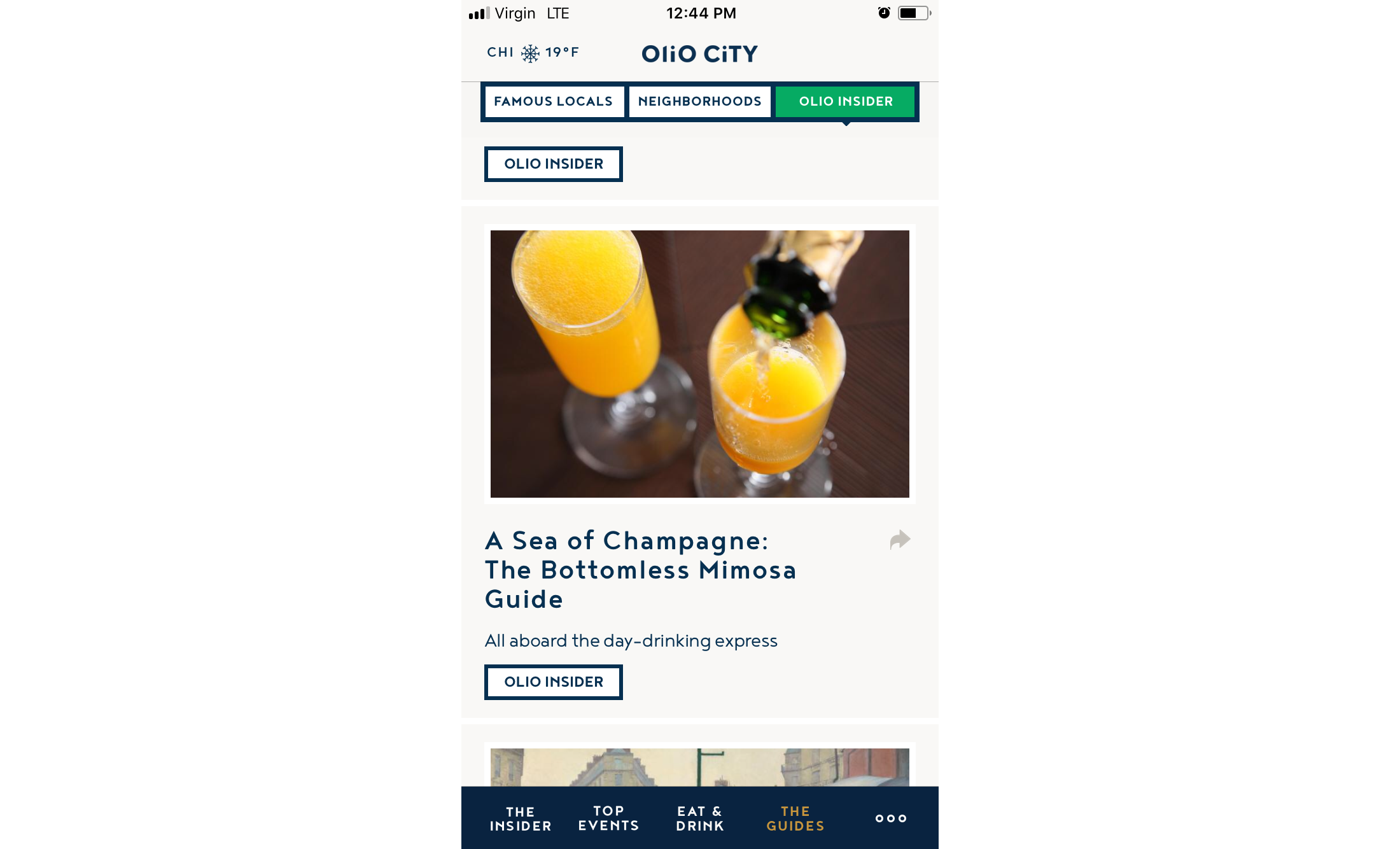
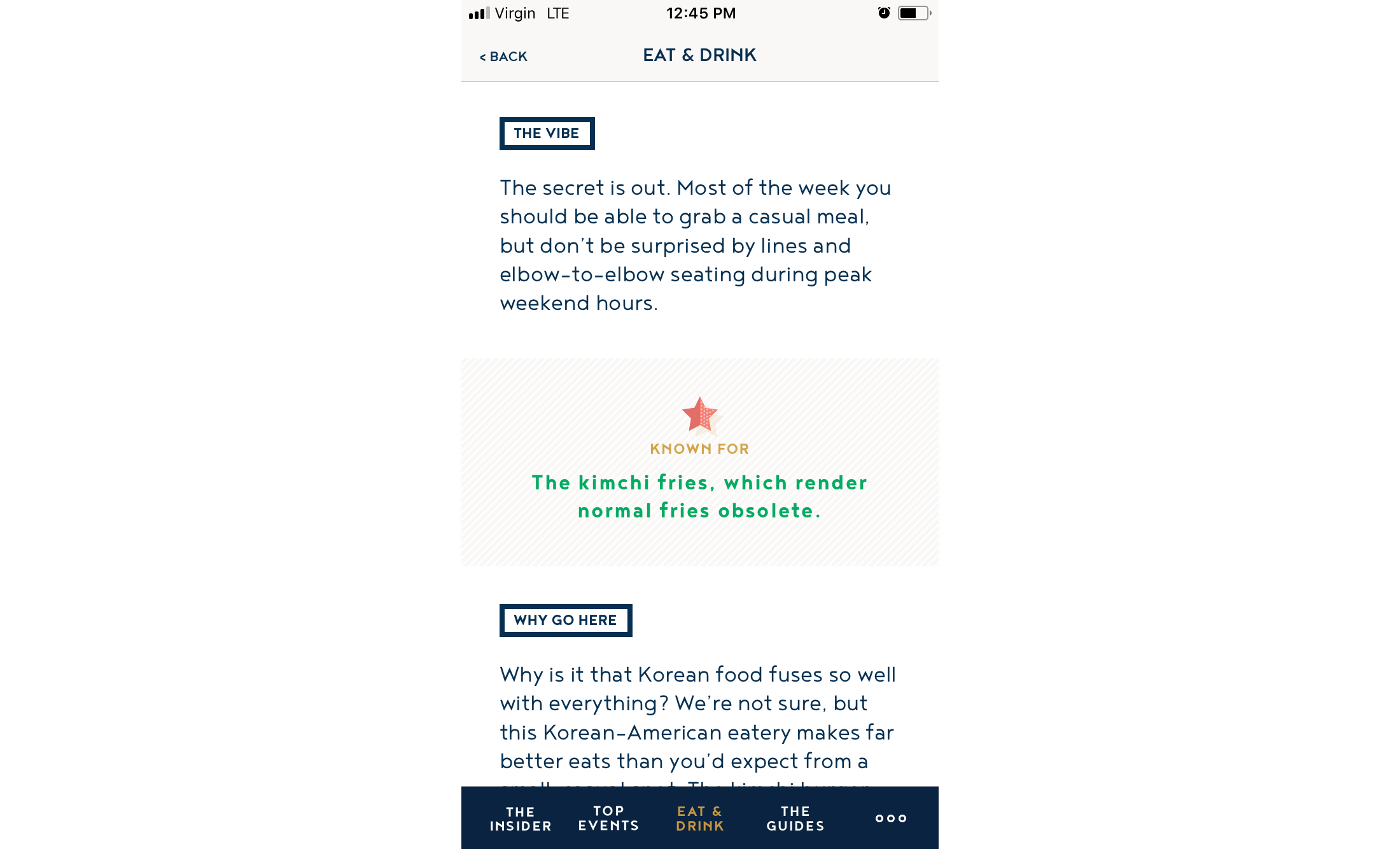
Olio City: onboarding
Positioning itself as the anti-Yelp, Olio City offers a curated selection of local-owned bars, restaurants, and shops targeted to user preferences. As Content Director, I worked to shape user experience by writing useful and fun UI copy, facilitating user onboarding, and driving the vision for product language and content.

